
HTML5技术给Web带来很多新的元素,不仅使网站变得越来越美观,交互体验越来越接近完美,更使得很多曾经不可能完成的功能都可以实现。本文针对HTML5在网站性能监控方面带来的新特性,与大家分享携程旅行网在此方向的实践经验。
网站性能监控的现状
网站性能越来越被大众所关注,因为它直接影响用户体 验。大多数互联网公司在网站性能监控方面仅做到服务器性能监控和网络I/O监控,这样的背景催生了一些第三方做网站性能监控的公司,如基调、监控宝、GA 等。它们都有一个共同点——基本在全国主要城市铺设了监控点,定时主动访问页面来获取性能数据。然后定时对数据进行汇总,生成报表后提供给最终用户。
第三方监控的优势与劣势
第三方监控有如下一些优势与劣势。
优势
劣势
HTML5给我们带来了什么
HTML5中新加入的performance标准在IE9、最新的Firefox和Chrome中都已实现,精确度也达到了毫秒级别,通过详细时间点,我们能获得很多关键的指标项。
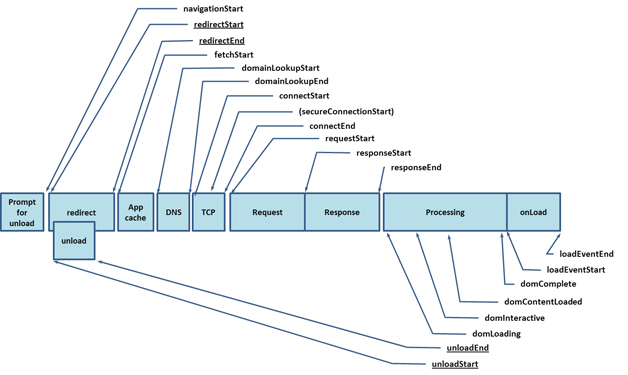
在此,我们简单看一下一些可用的指标(如图1)。其中有很多能帮助我们了解客户端性能和客户感受,例如:服务器端处理时间 + 网络传输时间(较短)=responseStart–requestStart,客户端白屏时间=domInteractive– navigationStart或responseStart等。

图1 HTML5性能指标(图片引用自W3C官方网站)
对于携程,我们最主要监控的指标有下面几种。
1. Total总时长:从页面跳转开始至页面onLoad;
2. DNS域名解析时长:从发起页面域名解析至解析完成;
3. Connect建立与服务器TCP连接时长:从发起TCP连接至三次握手完成;
4. Request请求时长:从发起页面请求至服务器端返回第一个字节;
5. Response响应时长:从接收服务器发回的第一字节至主页面下载完成;
6. DomReady页面Dom树解析:从页面跳转至页面Dom元素稳定。
接下来我们看看客户端数据采集的优势与劣势。
优势
劣势
携程网的最佳实践
携程在数据采集方面已累积了一定经验,主要实现思路与环境搭建如图2所示。

图2 主要的实现思路与环境搭建
JavaScript 采集 / 数据回发
当 页面加载完成后,部署在页面中的JavaScript代码会从performance.timing对象中获取性能信息,然后把这些数据拼装成URL参 数,模拟发送一个图片请求到Collector服务器。模拟图片请求的方式和Google Analyze等相似,即new Image().src=。这种方式应用广泛,具有跨域、兼容性好等优点。
这种回传方式也有不足。众所周知,GET请求的参数长度是有限制的,这意味着我们必需小心处理回发数据的长度,对于超长的信息进行截断。如若不然,过长的信息有可能会被直接丢掉,不利于后续的处理与分析。
Nginx 接收 / 记录Log
Collector 服务是由性能卓越的Nginx集群来担任的。为了最大程度降低客户端回传数据时的资源占用,Nginx采取只记日志,不做任何处理的办法。这样客户端回传 数据可以快速完成并关闭连接,使之对用户体验的影响降至最小。而Nginx(包括Apache等)的常用访问日志格式中都含有GET请求的完整URL,我 们回传的性能数据就记录在URL的参数中。
为了优化Collector集群的负载能力,我们需要对Linux、Nginx等做相应的调优。
Linux 方面,最大打开文件数是最关键的一个参数。由于常规Web服务器往往运行着PHP、JavaScript等动态脚本,每个请求还涉及数据库操作,它们的并 发能力到1000就不错了。Linux服务器默认配置通常足以满足这个级别的并发数。但我们的场景比较特殊:我们几乎不需要做处理,只记下访问日志即可。 Nginx服务器以并发性能强著称,官方数据表示可以支持10万并发。在Linux系统中,每一个连接,对应的就有一个Socket文件,因此最大并发数 受制于系统对最大打开文件数的限制。除此之外,还有一些网络相关的内核参数也根据应用场景进行了优化。
Nginx方面,去除了不需要的功能,保留了HttpEmptyGifModule。这个模块对到来的请求仅返回一个1×1像素的GIF图片。由于图片数据只有几个字节,直接保持在内存中,所以它可以以极快的速度对客户端请求做出响应。
location = /_.gif { empty_gif;}
如上配置的效果是,访问http://yourdomain/_.gif将得到一个只有一像素的GIF图片,其响应速度非常快。
读取 Log / 发送至队列
一 个专门负责日志传送的Agent会通过类似tail的机制跟踪日志内容,实时地将新增日志条目发送至消息队列,以备后续处理。这部分的意义在于:第一,它 将集群中分散的日志统一发送到了一处,是一个日志的聚合过程;第二,将分析程序与Nginx服务器解耦开来,最大化保障Nginx集群的高可用性,也最大 化保障了RAW Data的可用性。
从队列中取出 / Storm集群实时分析
后端数据分析程序采用了分布式实时流数据处理框架Storm。基于该框架进行处理,一来面对搜集到的海量数据,可以横向扩展处理能力,二来实时流式的运算延迟很小,可以实时获取页面性能信息,使及时的预警成为可能。
Storm把数据处理抽象成由一个个逻辑单元组成的拓扑结构(如图3)。每个逻辑单元由运算和输入输出组成,按照Storm的术语,这些逻辑单元有两大类:Spout和Bolt,其中Spout是数据的源头。

图3 Storm运算拓扑结构示意图(引用自Storm官方网站)
这些拓扑结构,将被分散到集群中的各个物理节点上,从而进行分布式的高效运算,可以迅速处理大量数据。
我们在Storm集群上所做的事情,包括浏览器、操作系统、地理位置等的分析,分析后的数据,直接支持按地区、运营商、系统平台、浏览器类型,以及指定具体的页面等条件任意查询和报表。
产生实时报表 / 预警邮件 / 预警短信
借助于Storm框架的强大实时处理能力,对日志的分析可以迅速产生实时报表。此外通过与历史数据的参照对比,还可以就性能数据中的异常信息给予预警,包括发送预警邮件和预警短信等。
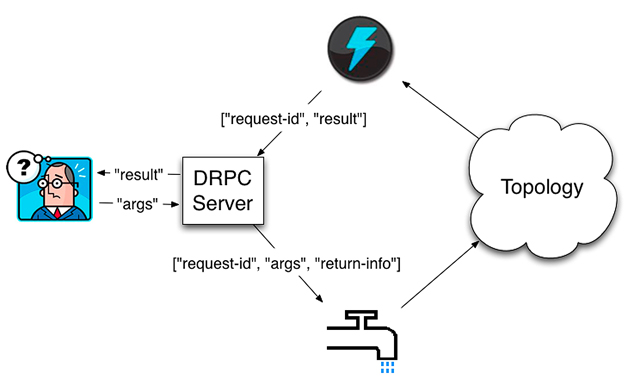
实时报表直接在内存中处理,借助Storm的DRPC(Distributed Remote Procedure Call)(如图4),也即分布式远过程调用,可以把缓存在各个运算节点中的最近数据直接聚合起来生成报表。

图4 Storm Distributed RPC示意图(引用自Storm官方网站)
通过一些规则判断,我们对实时数据流进行一些预警操作。预警事件触发后,相关信息作为一个事件发往报警系统。报警系统根据配置,向相关人员发送预警邮件或短信。
日、周、季、年汇总
在Storm输出数据的基础上,定时按日、周、季、年进行汇总。对于汇总数据可以方便地进行历史数据查询,为实时预警、长期性能评估等提供参考。同时以不同粒度进行旧数据的汇总,可以逐步丢弃过时的庞大明细数据,减轻数据库的压力。
还有什么我们可以做的?
整个环境搭建需要不少的人力物力,很多人可能会对其价值怀疑。在这里,我想告诉大家,客户端的数据收集是非常值得投入的。除了以上提到的页面访问的时间点数据采集外,其实我们还有很多地方可以复用。
例如客户端的JavaScript错误采集,使用try catch和onerror的组合,收集客户端的错误信息。在携程,我们也把这类数据归为网站的性能数据,JavaScript错误会直接影响用户对网站 的印象,同时会影响用户在网站的消费,直接关系到利润,不可忽视。
又例如,通过用户行为数据采集,可以获得页面的基本访问信息。用户访问流、用户在页面上的所有操作,都可以帮助改进现有产品,如果条件允许,配合A/B测试,对于新产品的研发也能提供很多有价值的参考。
因此,大家可以凭借想象力,扩展思路,获得更多有意义的信息,完成更多有意义的研究。